Gitee Pages
Gitee Pages是码云推出的一个静态网站服务,与Github Pages类似,这是官方给出的简单介绍:
码云Pages是一个免费的静态网页托管服务,您可以使用码云Pages托管博客、项目官网等静态网页。目前码云Pages支持Jekyll、Hugo、Hexo编译静态资源。
之前在部署自己博客的时候使用的是Hexo + Github Pages的方式,但是这种方式有一个最大的问题就是博客的访问速度问题,根据不同的运营商不同地点的网络,访问速度还会有些差别。忍无可忍,决定把博客迁移到码云上,但是使用了码云后发现这家伙有个特别人性化的功能——从GitHub同步。
既然如此,与其迁移,还不如同时在两个仓库中同时部署。
操作步骤
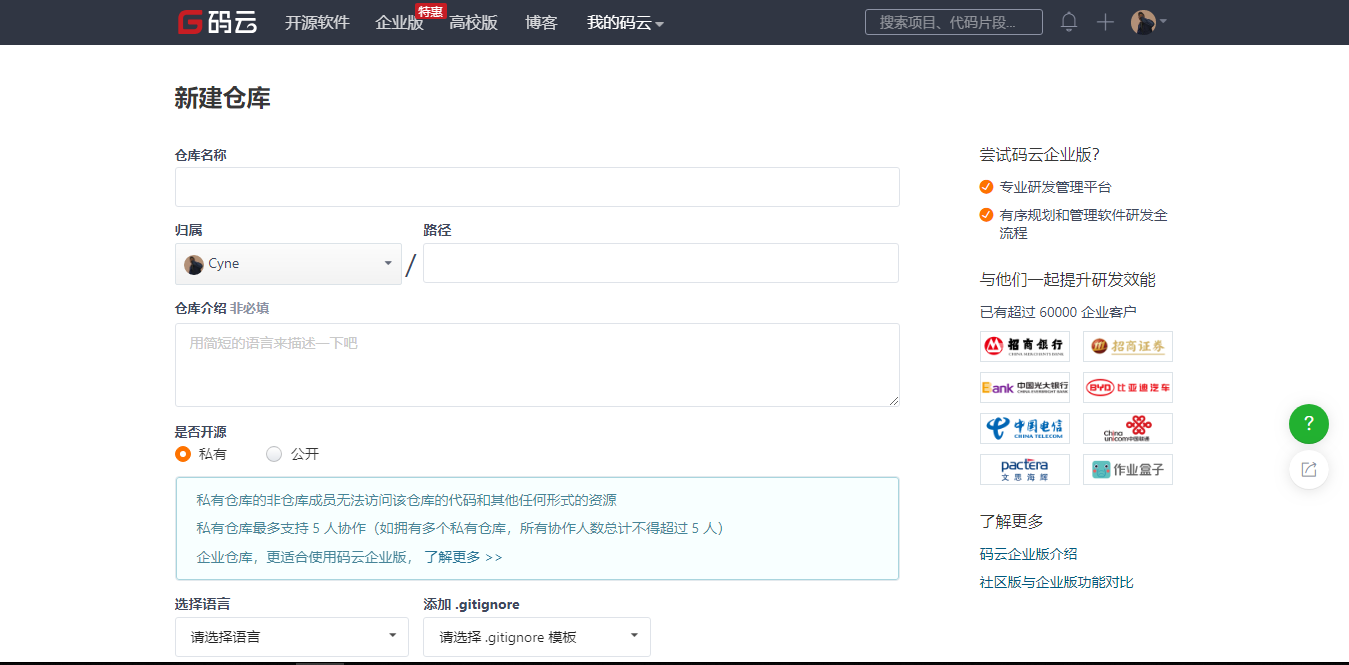
首先注册一个码云账号,注册之后新建一个仓库:
到最下面找到导入已有仓库,点击并填写自己的GitHub仓库地址(.git结尾的链接)
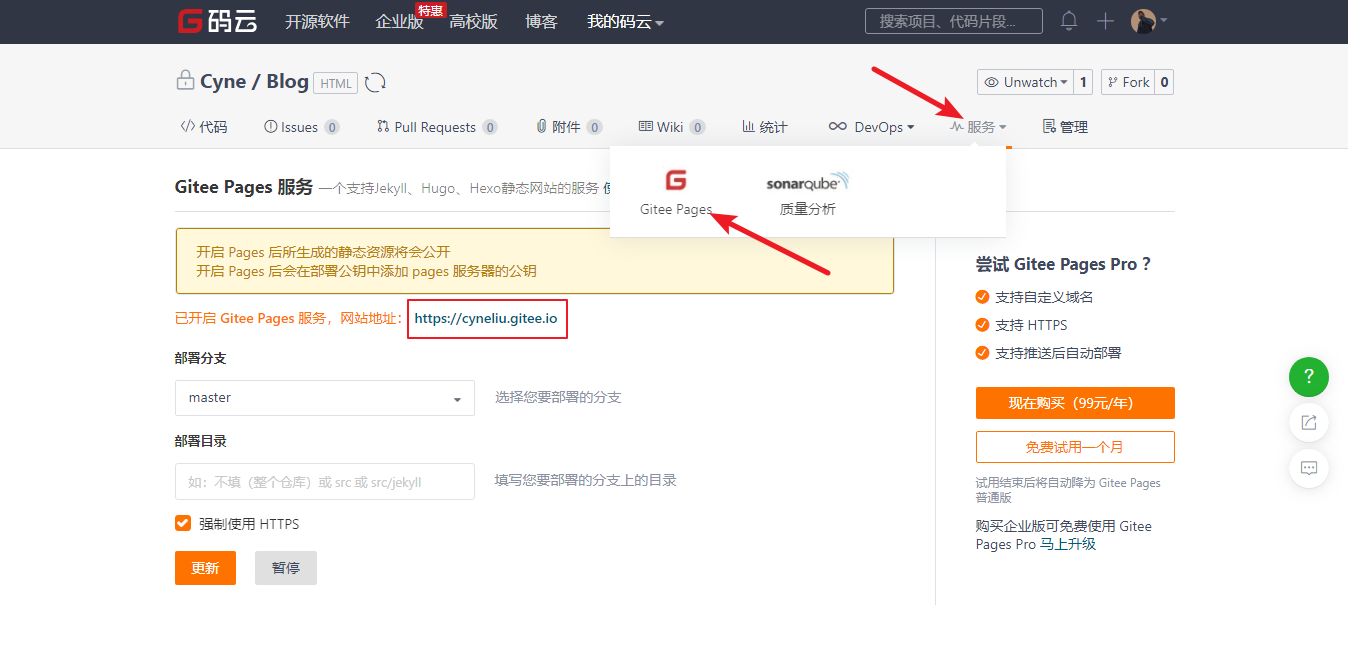
仓库导入之后进入仓库,点击服务→Gitee Pages,部署目录不填,点击部署即可。
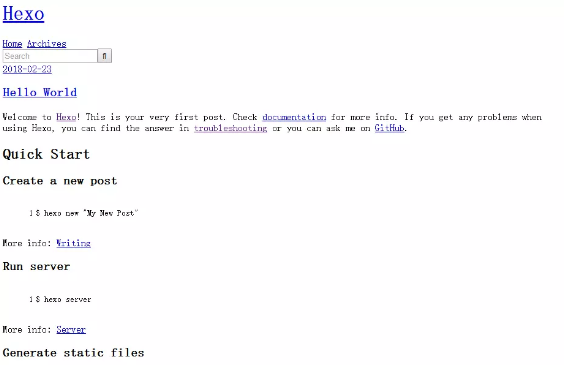
上图是我已经部署好之后的截图,当时忘记截图了,部署之后的网址应该是*.gitee.io/name这样的链接,我们打开这个链接会看到下面这样的网页:
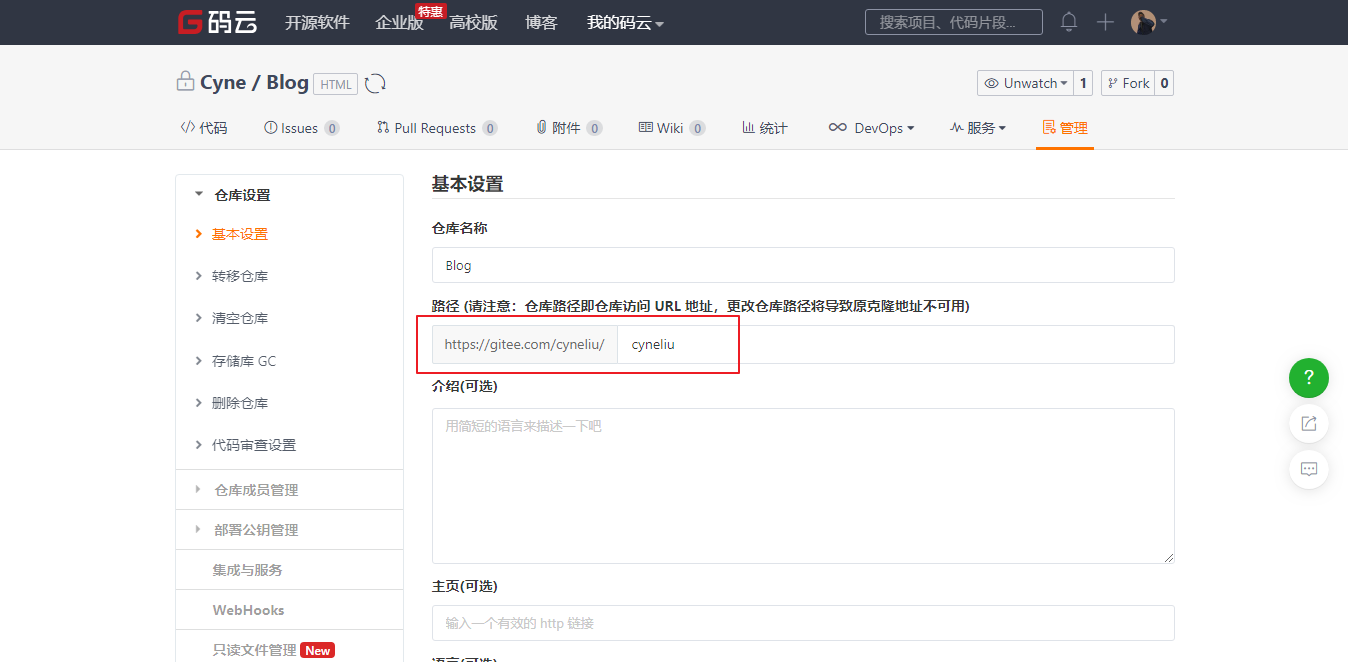
原因是由于路径的问题,无法正确加载样式,我们只需要将链接后的二级目录去掉就好了。点击管理**,将仓库的路径设置为与用户名一样即可。
访问Gitee Pages,幸福感扑面而来。